@
|
1
2
3
4
5
6
|
String URL = request.getRequestURL().toString();
String Scheme = request.getScheme().toString(); //HTTP
String URI = request.getRequestURI(); /// xxx/index.do
int serverPort = request.getServerPort(); //80
String domainNm = request.getServerName(); //localhost OR www.xxxxedu.net
String retUrl = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + request.getContextPath() + URI;
|
cs |
@
|
1
2
3
4
5
6
7
8
9
10
|
$(location).prop('host'); // www.a.com:8888
$(location).prop('hostname'); // www.a.com
$(location).prop('port'); // 8888 (80 : empty)
$(location).prop('protocol'); // http:
$(location).prop('pathname'); // /dev/dev.html
// http://www.a.com/dev/dev.html#top?p=n
$(location).prop('href');
$(location).prop('hash'); //#top
$(location).prop('search'); //?p=n
|
cs |
@
테스트 환경에서 localhost라고 host명을 고정해서 테스트하는 경우가 있습니다.
운영환경의 호스트명은 다르므로 운영환경에 맞게 호스트명을 자동으로 변경하고 싶은 경우가 있습니다.
(물론 html파일이니까 리플레이스를 통해서 치환하면됩니다.)
여기서 사용할 수 있는 순수 자바스크립트는 다음과 같은 것이 있습니다.
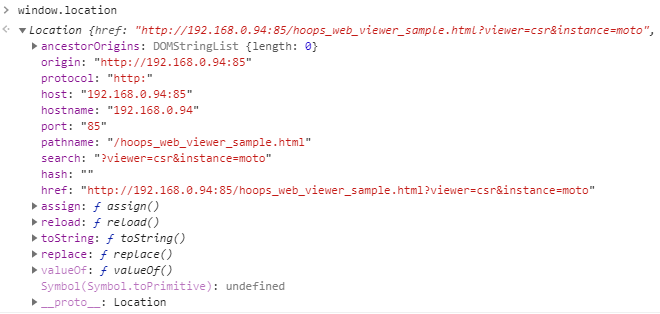
예) http://192.168.0.94:85/hoops_web_viewer_sample.html?viewer=csr&instance=moto
예와 같이 URL이 있다고 할 때, 구글 크롬의 개발자 도구의 콘솔에 window.location을 조회해 보면 다음과 같은 내용을 확인할 수 있습니다. 참고로 window는 최상위 엘리먼트이므로 location으로 조회를 해도 같은 결과가 나옵니다.

window.location
|
javascript
|
결과
|
|
window.location
|
Object ( typeof location의 결과)
|
|
window.location.href
|
http://192.168.0.94:85/hoops_web_viewer_sample.html?viewer=csr&instance=moto
|
|
window.location.host
|
192.168.0.94:85 (포트 번호까지 취득)
|
|
window.location.hostname
|
192.168.0.94
|
|
window.location.port
|
85
|
|
window.location.pathname
|
/hoops_web_viewer_sample.html
|
|
window.location.protocol
|
http:
|
|
window.location.origin
|
http://192.168.0.94:85
|
|
window.location.search
|
?viewer=csr&instance=moto
|
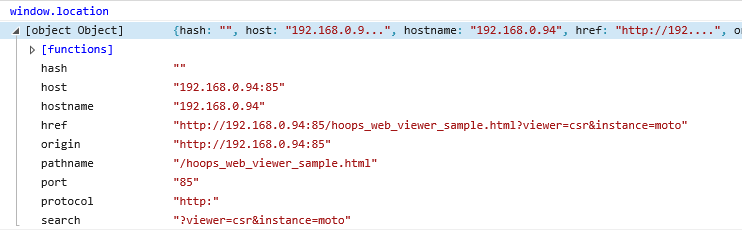
참고) IE 11

window.location in Internet Explorer 11
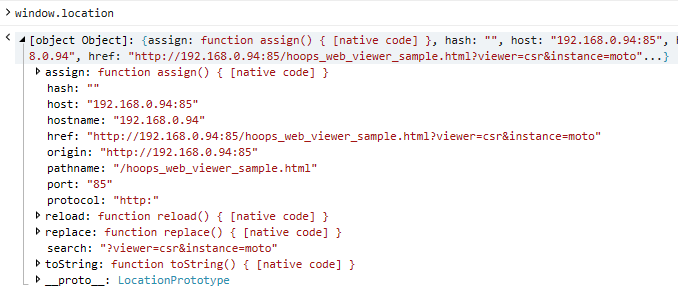
참고) Microsoft Edge

Window.location의 각 부라우저의 지원현황은 다음과 같습니다.
Window: location 속성 - Web API | MDN
Window.location 은 읽기 전용 속성으로, 문서의 현재 위치에 대한 정보가 담긴 Location 객체를 반환합니다.
developer.mozilla.org
https://developer.mozilla.org/ko/docs/Web/API/Window/location
Window: location 속성 - Web API | MDN
Window.location 은 읽기 전용 속성으로, 문서의 현재 위치에 대한 정보가 담긴 Location 객체를 반환합니다.
developer.mozilla.org
https://blog.naver.com/cab618/221058569387
jQuery 도메인 및 URL 정보 가져오기
URL 정보가 필요할 때 사용하는 코드 입니다.[출처] https://stackoverflow.com/questions/406192/...
blog.naver.com
[출처] [Javascript] URL의 host, hostname, port, pathname, search 취득|작성자 monad

